AdobeXD入門|UI&UXの知識0から作るプロトタイプ
見た目・使い心地を確認するために、簡単なデモ用アプリ/サービスを作成できるプロトタイピングツールというものがあります。
今回ご紹介するAdobeXDもプロトタイピングツールです。
UI/UXデザインツールにプロトタイピング機能がくっついたという方が正しそうではありますが。
デザイナーの方なら簡単に美しいデモをサッと仕上げることができるのでしょうが、学んだことがない我々には少し負担のかかる作業です。
そこで、簡単にそれらしいデモを作成するために役立ちそうな情報・僕が作成時に勘違いしてハマったことをご紹介していきます。
UI&UX
パソコンやスマートフォンに表示されるデザイン、フォントなど、製品であれば製品そのものや外観など、ユーザーの視覚に触れる全ての情報が「UI」と呼ばれます。
サービスを利用する一連の行動の中で、ユーザーが感じたこと全てがUX
引用元:UIとは?UXとは?違いを理解しよう!|ferret
UIとはどのような見た目であるのか、UXとはどのように体験してもらうのか。つまり、表示画面の美しさやアプリやサービスの使い心地にあたります。
使う側からアプリ/サービスを見た場合、裏側にあるロジックは全く関係がありません。
AdobeXDではロジック作成を目的としていないため条件分岐のようなことは行えません。ボタンを押すとこの画面に遷移するということは使い心地にあたるため行えます。
スライド資料における、スライド内のボタンが各スライドへリンクされているといったイメージです。
そのため、チェックボックスやラジオボタンというものは実装できません。僕はチェックボックスの作成方法を探し続けてしまっていました...
基本操作
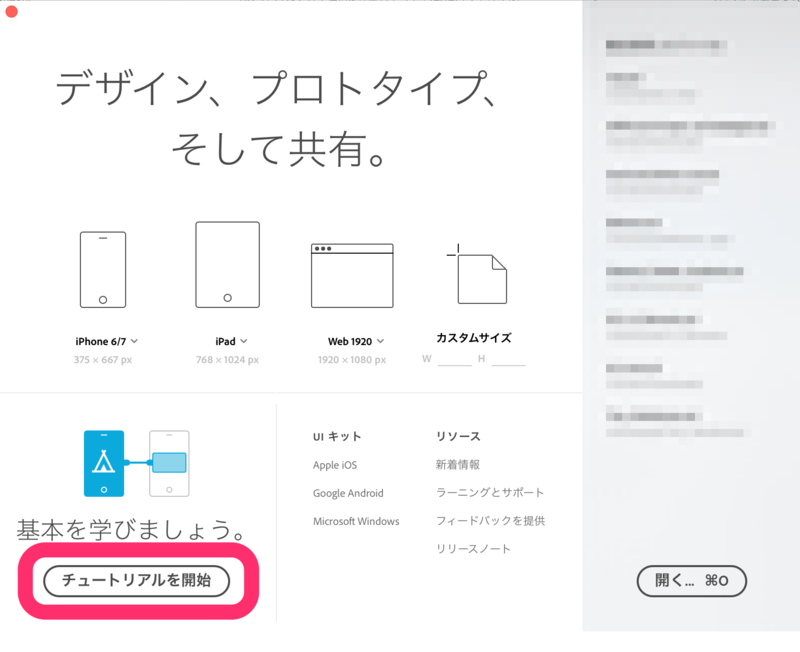
AdobeXDのチュートリアルをやるのが一番わかりやすくて手軽でしょう。実際に手を動かして学べて、しかも5分程度で終わります。
機能を絞ってシンプルな操作で作成できるようにしてくれているのでしょう。神ツールを無料で提供してくれて感謝!

テンプレートの使用
一から作成するのは骨が折れますしデザインが残念になってしまうので、テンプレートを活用します。
ファイル→UIキットを開く。で、最初から用意されているものを使用できますが少々物足りません。
そこで、先人のデザイナーが作成してくれた美しいテンプレートを使わせてもらいます。感謝!
Adobe XD Templates, UI Kits & Resources - Freebie Supply
サイトからファイルをダウンロード。AdobeXDを立ち上げて、ファイル→開く。で、ダウンロードしたファイルを選択します。
この時の注意点。というより、僕がハマったポイントなんですが...Illustratorと互換性があるとのことだったのですが、illustratorフォーマットのファイルは読み込めません。
Illustratorでファイルを読み込み、そのデータをAdobeXDへコピペすることができるということでした。そのため、Illustratorをお持ちでない方は互換性がありません。
さいごに
触ればその簡単さに驚くはず!世の中便利です。
最後までお読みいただきありがとうございます。それじゃ!